Webnode Praxistest - Eine Webseite in 120 Minuten
Webnode wirbt mit dem Slogan: "Erstellen Sie Ihre Homepage in 5 Minuten".
Ehrlich gesagt, wir fanden das ziemlich optimistisch und haben einfach mal getestet, wie lange man wirklich braucht, um mit Webnode eine eigenständige Homepage einzurichten.
Als Ziel haben wir uns 120 Minuten gesetzt!
Bitte beachten Sie: Falls Sie Neueinsteiger sind, benötigen Sie vermutlich länger, wobei dies tatsächlich unsere erste intensivere Beschäftigung mit Webnode war und dem Ziel, eine ganze Seite zu erstellen.
Unsere Ziele konkret:
- Eine Webseite in moderner Seitengestaltung, mit einer Navigation im oberen Seitenbereich,
- Mit großem Textbereich und möglicht einem Footer (= fester Bereich auf jeder Unterseite identisch, und, wie der Name schon nahelegt, im unteren Bereich der Homepage.
- Startseite, Kontaktseite, Newsseite sowie Impressum sollen erstellt werden.
Unsere Vorbereitung:
Eine e-Mailadresse für die Anmeldung
Ein großes, breitformatiges Bild als Eyecatcher (ca 1000*400 Pixel)
Zwei kleine Bilder (ca. 400*500 Pixel)
Motiv der Seite soll "Kaffee" assoziieren
Als Text verwenden wir einen Blindtext.
Der Einstieg in Webnode gestaltet sich einfach:

Die wichtige Navigationsleiste:
Nach dem ersten willkürlich ausgewählten Template, das uns eigentlich dann gar nicht so gut gefiel, beschäftigten wir uns mit dem theoretischen Seitenaufbau. Vor allem spielten wir - ohne befriedigendes Ergebnis - mit der Bearbeitungsleiste, was nach ca. einer Stunde zu einem größeren Motivationsloch führte.
Also erst kurz die Webnode-Hilfeseiten durchgeklickt und dann den Firmenblog angesehen.
Erst hier bekamen wir dann ein echtes Aha-Erlebnis: Seit Anfang 2014 bietet Webnode sukzessive responsive Templates ein. (Völlig unverständlich, warum eine so wichtige Nachricht so wenig kommuniziert wird.)
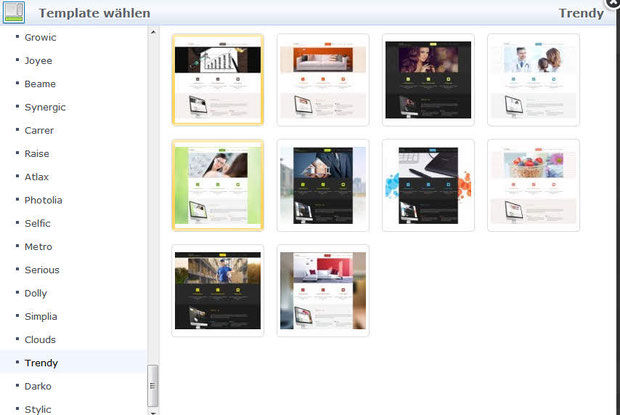
Responsive Templates:
Wirklich gut versteckt! Die responsiven Templates von Webnode befinden sich im untersten Templatebereich mit den Namen "Trendy", "Darko" und "Stylic". Zum Templatebereich gelangen Sie über die Bearbeitungsleiste.

Da wir hier gleich beim ersten Template einen Treffer landeten, ging es jetzt - endlich - zügig voran, so das wir unser Ziel von 120 Minuten fast erreicht haben. Das nächste Bild zeigt das Ergebnis nach insgesamt circa 3 Stunden Arbeit.
+ sauberes, aufgeräumtes Design
+ ordentliche, einfache Navigation
+ responsive (!)
+ funktionierende Kontaktseite

Fazit des Webnode -Praxistests:
Größte Hürde war - ganz klar - die Wahl des Templates und das "Verstehen" der Bearbeitungsleiste.
Das Template hat zusammen mit der Option Seitendesign in der Bearbeitungsleiste riesigen Einfluss auf das Arbeitsergebnis, hier sollten Sie bei der Webseitenerstellung erstmal "spielen". Erst wenn Sie zufrieden sind, beschäftigen Sie sich - unser Tipp - mit den weiteren Optionen.
Kleiner Nachteil bei Webnode - zumindest für Einsteiger:
Grössere Änderungen bei Farben, Schriftarten, und Design müssen in der Webnode css-Datei direkt vorgenommem werden. Das ist für Fortgeschrittene eine klasse Option, aber Einsteigern ist davon dringend abzuraten.
Mit unserem Ergebnis - bei diesem verhältnismäßig geringen Zeitaufwand- sind wir absolut zufrieden.
Wir meinen, dass es durchaus zu schaffen ist - zumindest an einem Wochenende - eine mehr als vorzeigbare Webseite mit Webnode aufzubauen.
 Schnell und einfach zur eigenen Homepage.
Schnell und einfach zur eigenen Homepage.






